2023 TCP 첫 스터디, 웹 프론트 엔드
1주차. 타이머 만들기
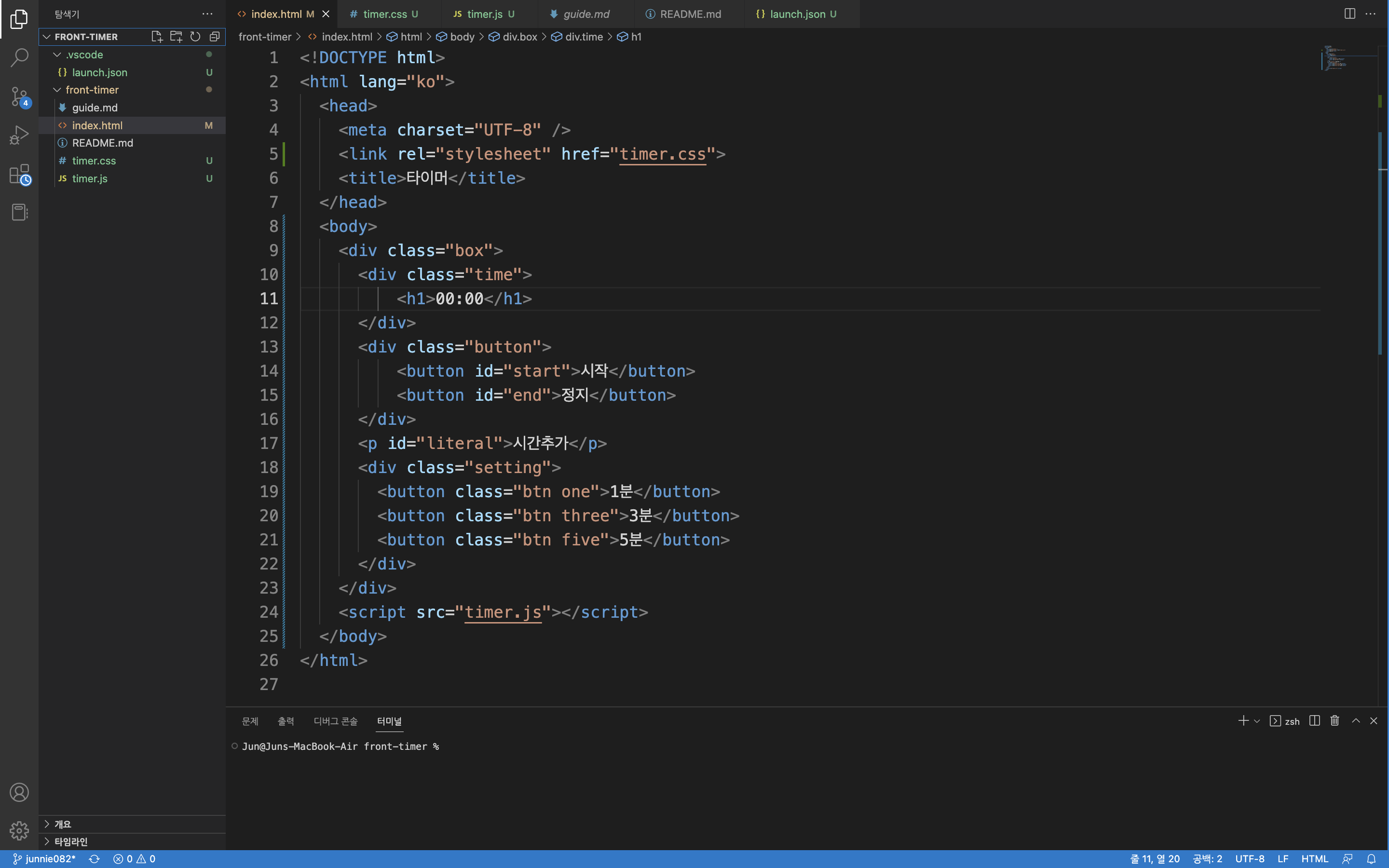
html
html 을 구성하는 것은 크게 어렵지 않게 느껴졌다. 여러 가지 태그들을 알맞게 배열하면 되는 문제였다.
button, script는 이번에 프로젝트를 진행하면서 처음 알게된 태그들이다.

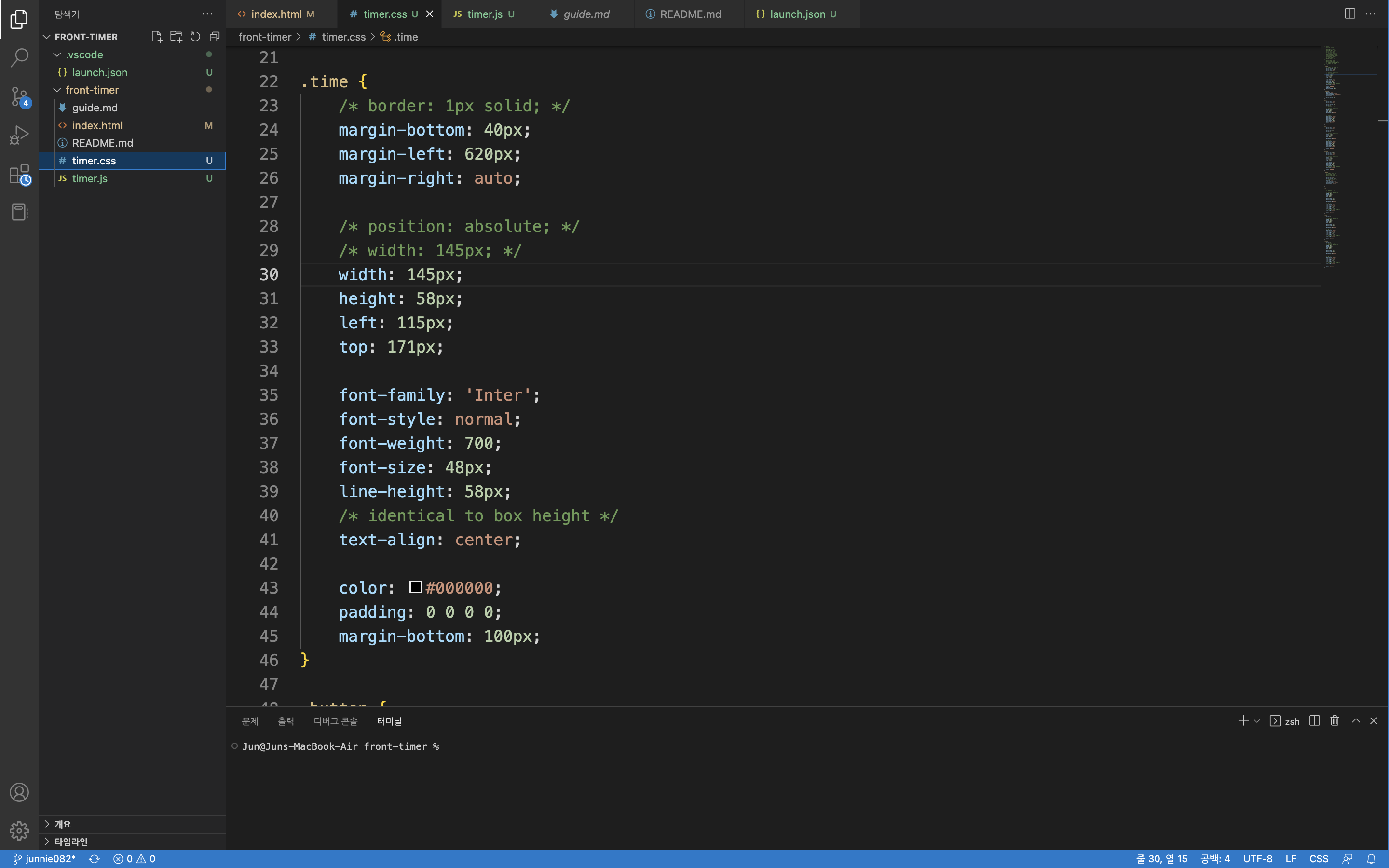
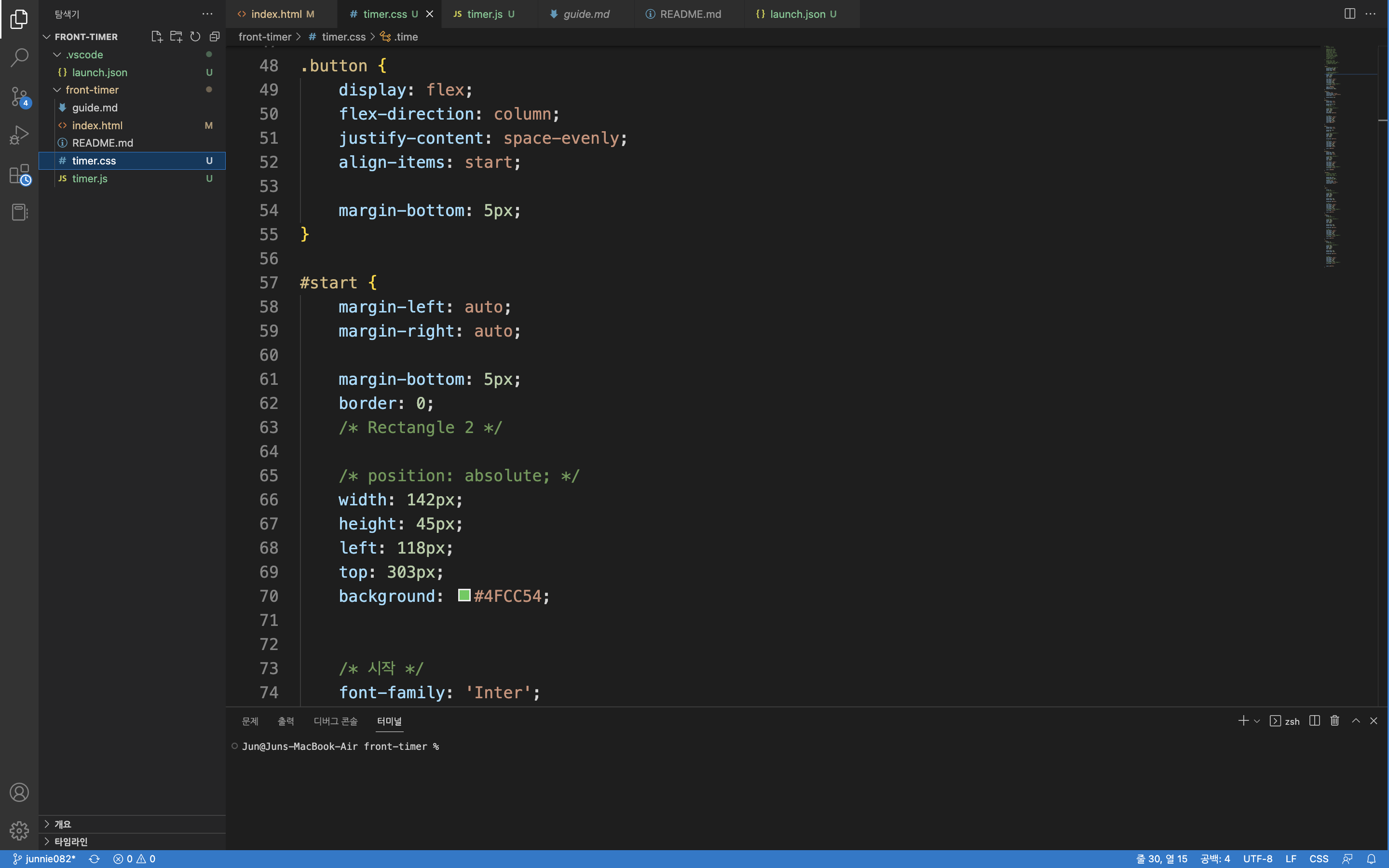
css
그런데 생각 외로, css로 화면을 구성하는 것에서 시간이 꽤 오래 걸렸다.
body 전체를 하나의 flexbox 로 묶은 후에 각 요소들을 디자인 해주었는데, body의 display를 flex로 하면 다른 요소들의 디자인이 적용이 되지 않았다.
flex 로 묶은 이 컨테이너를 justiy-content: center 로 하면 화면 중앙에 배치될 줄 알았는데, flex 로 적용이 되지를 않으니 그 어느 것도 사용할 수 없었다.
그래서 body의 display를 flex로 적용하지 않고 따로따로 디자인 하였다.
요소를 가운데로 보낼 때는
margin-left: auto;
margin-right: auto;를 사용했다.








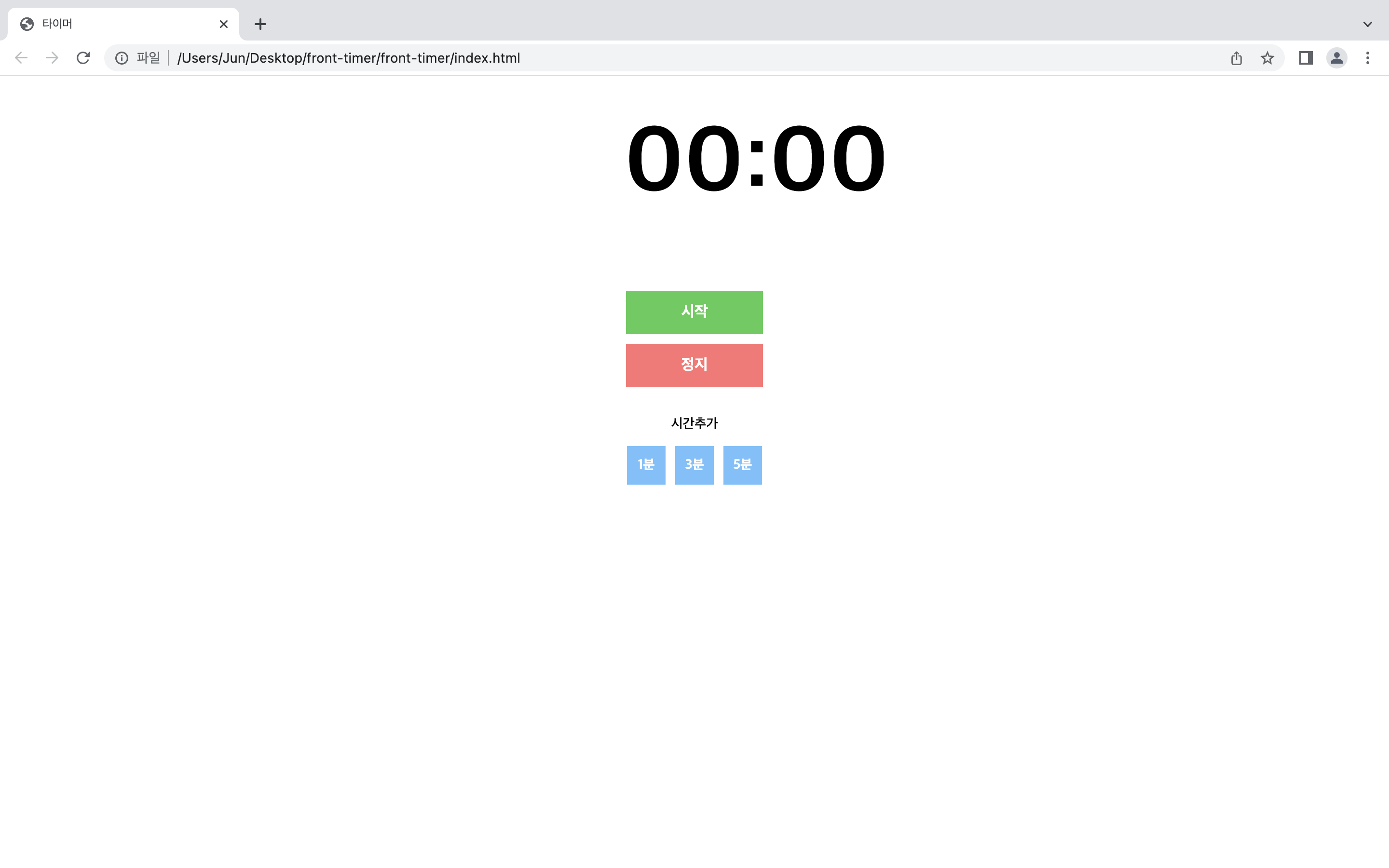
여기까지의 결과물
모든 요소들이 가운데에 맞아야 할텐데, 그렇지 않은 것이 아쉽다. 이건 어떻게 해야 바꿀 수 있을까?